網頁金剛區(qū)設計(jì)思考
發布時(shí)間(jiān):2020-07-24 10:22:08浏覽:940
一、什麽是金剛區(qū)
金剛區(qū)通(tōng)常指的是 banner 或搜索框下以宮格形式排列的多(duō)個(gè)圖标,數(shù)量上(shàng)多(duō)采用1-2行(xíng),每行(xíng)展示5個(gè)圖标,再多(duō)會(huì)顯得(de)擁擠。大(dà)多(duō)數(shù)金剛區(qū)都可(kě)以左右滑動,以便查看更多(duō)的內(nèi)容。如下圖:

網頁設計(jì)
為(wèi)什麽叫金剛區(qū)呢?這個(gè)名稱來(lái)源于百變金剛,由于産品叠代或功能調整變更,金剛區(qū)可(kě)以很(hěn)靈活的進行(xíng)替換,就像一個(gè)百變金剛一樣,故稱之為(wèi)金剛區(qū)。比如每到春節等重要節日,金剛區(qū)就可(kě)以很(hěn)方便換上(shàng)一身“新衣服”。如下圖:

網頁設計(jì)
二、金剛區(qū)的作(zuò)用
金剛區(qū)的主要作(zuò)用就是把多(duō)種功能彙聚到一起,方便用戶查看選擇,同時(shí)起到導流的作(zuò)用。
三、金剛區(qū)常見樣式
我粗略地把金剛區(qū)分為(wèi)兩大(dà)類,有(yǒu)底闆的和(hé)沒有(yǒu)底闆的。有(yǒu)底闆的通(tōng)常用一個(gè)固定的形狀再加上(shàng)其他元素組成圖标,更容易做(zuò)到視(shì)覺上(shàng)的統一,使頁面看起來(lái)更整齊規整,同時(shí)對比強烈,更容易吸引注意力。而沒有(yǒu)底闆更難把握視(shì)覺上(shàng)的平衡。
1.有(yǒu)底闆
1.1.底闆形狀
常見底闆形狀有(yǒu)圓形、超橢圓形、圓角矩形、三種,歸根到底都是大(dà)圓角、非常接近圓形,而很(hěn)少(shǎo)見以方形作(zuò)為(wèi)底闆形狀的。這是因為(wèi)相同尺寸的圓形和(hé)正方形,圓形的面積更小(xiǎo),在視(shì)覺上(shàng)會(huì)展現出較大(dà)的空(kōng)隙,不會(huì)顯得(de)特别擁擠,更容易聚焦內(nèi)容,同時(shí)圓形具有(yǒu)很(hěn)強的親和(hé)力,适用于大(dà)多(duō)數(shù)場(chǎng)景。如下圖:

網頁設計(jì)
1.2.底闆顔色
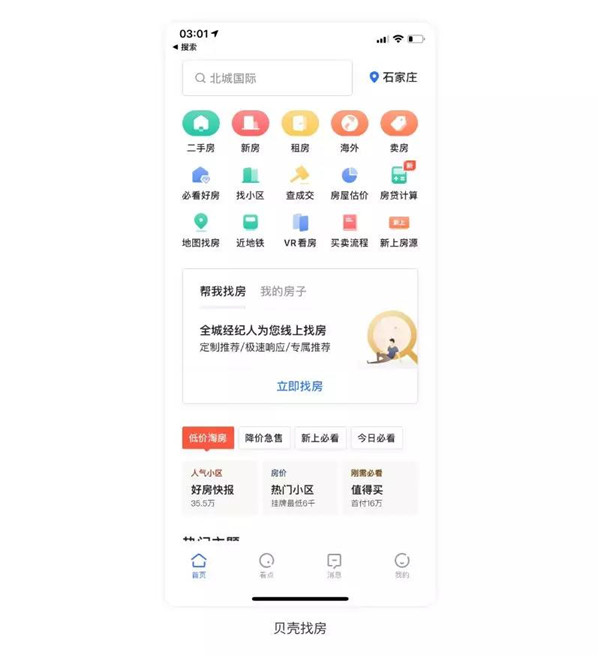
通(tōng)常采用鄰近色或同類色,并添加漸變提高(gāo)質感。底闆使用豐富的色彩使得(de)圖标和(hé)頁面對比強烈,更容易吸引用戶的注意力。以貝殼找房(fáng)為(wèi)例,進入首頁的第一眼,視(shì)線就被頂部的金剛區(qū)所吸引,如下圖:

網頁設計(jì)
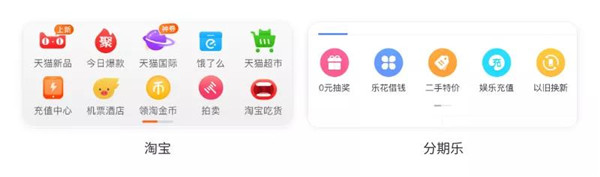
1.3.構成元素
底闆上(shàng)的元素有(yǒu)很(hěn)多(duō)種,常見的有(yǒu)線性、面形圖标、文字、實物照片、logo等。金剛區(qū)不僅要吸引用戶的注意力,同時(shí)還(hái)要做(zuò)到能明(míng)确表達它所代表的功能作(zuò)用,所以盡量使用識别度高(gāo)、一目了然的圖标,而添加字體(tǐ)或實物照片作(zuò)為(wèi)圖标,比較容易讓人(rén)理(lǐ)解。如下圖:

網頁設計(jì)
2.沒有(yǒu)底闆
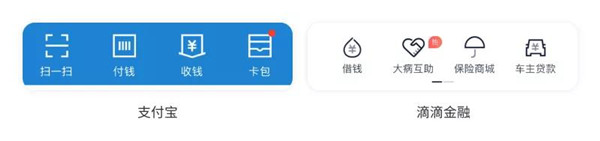
2.1.線性圖标
線性圖标在視(shì)覺上(shàng)簡潔、安穩沉靜、有(yǒu)質感,大(dà)多(duō)數(shù)金融産品最常使用線性圖标,更容易突出理(lǐ)智、安全可(kě)靠的情感,如下圖:

網頁設計(jì)
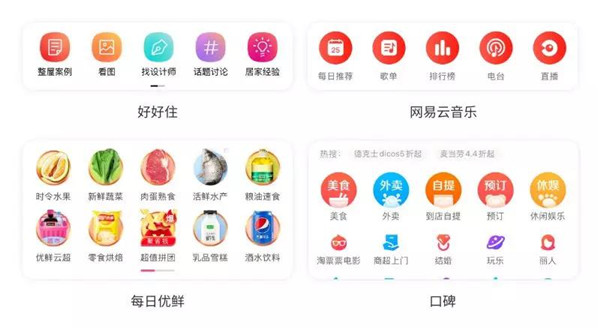
2.2.圖形圖标
圖形圖标樣式很(hěn)多(duō),常見的有(yǒu)扁平、拟物、2.5D等,可(kě)以展示更多(duō)的設計(jì)細節,增強視(shì)覺上(shàng)的表現力,但(dàn)是圖标表意容易模糊,對文字的依賴性較大(dà),而且更新叠代替換替換金剛區(qū)的成本較大(dà),如下圖:

網頁設計(jì)
2.3.實物照片
實物照片可(kě)以帶來(lái)真實、可(kě)靠的感覺,表達清晰,用戶一眼就能知道(dào)其代表的意思,同時(shí)使用實物照片替換金剛區(qū)時(shí)所花(huā)費的設計(jì)成本較低(dī)。

網頁設計(jì)
四、劃重點
今天主要分享的內(nèi)容是關于金剛區(qū)的一些(xiē)思考,我總結了以下幾點:
1.有(yǒu)底闆的金剛區(qū)在視(shì)覺上(shàng)更統一、突出,容易吸引用戶的注意力;
2.金剛區(qū)使用圓形底闆看起來(lái)整潔、不擁擠,且親和(hé)力較強,使用場(chǎng)景廣泛;
3.金剛區(qū)的圖标要明(míng)确表達出他的功能作(zuò)用,所以要使用識别度高(gāo)、一目了然的圖标。

18954481360