網站(zhàn)網頁如何做(zuò)好數(shù)據可(kě)視(shì)化設計(jì)
發布時(shí)間(jiān):2020-07-13 15:23:51浏覽:809
可(kě)視(shì)化不是單純的數(shù)據展示,其真正價值是設計(jì)出可(kě)以被讀者輕松理(lǐ)解的數(shù)據展示。設計(jì)過程中的每一個(gè)選擇,最終都應落腳于讀者的體(tǐ)驗,而非設計(jì)者個(gè)人(rén)。
本文提到了一些(xiē)常見錯誤,也是經驗總結出的一些(xiē)技(jì)巧。這25條小(xiǎo)技(jì)巧能夠快速提升和(hé)鞏固你(nǐ)的數(shù)據可(kě)視(shì)化設計(jì)。一起來(lái)看看!
一「原則」
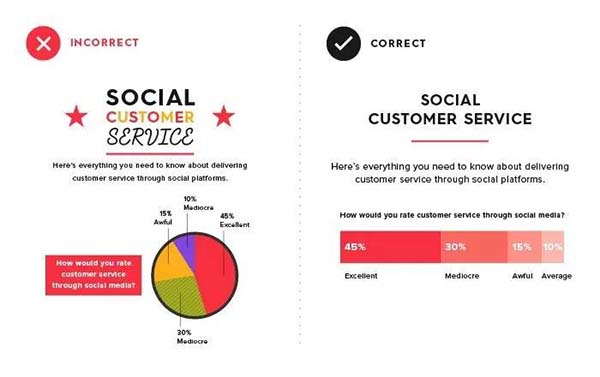
1. 選擇可(kě)以講故事的圖表
你(nǐ)首先需要思考清楚你(nǐ)想達到什麽目的、傳達什麽信息、以及你(nǐ)的用戶是誰等。
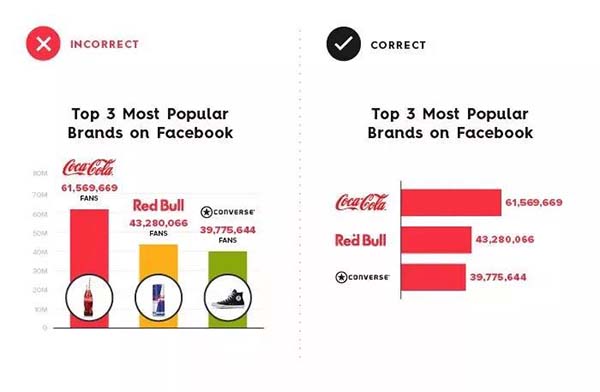
2. 删減與故事無關的元素
這并不意味着要減半數(shù)據量,而是要多(duō)留意圖表垃圾、多(duō)餘的信息、不必要的說明(míng)、陰影(yǐng)、裝飾等。可(kě)視(shì)化的絕妙之處在于它可(kě)以四兩撥千斤般強化并傳達你(nǐ)想表達的故事。(但(dàn)可(kě)别用3D圖表——它會(huì)讓視(shì)覺化感知效果出現偏差)。
3. 為(wèi)了更好的理(lǐ)解去設計(jì)
創建好可(kě)視(shì)化原型後,退一步考慮如何才能讓讀者更容易地理(lǐ)解數(shù)據。還(hái)可(kě)以增加、微調或者移除哪些(xiē)簡單的元素?或許要在線性圖表裏增加一條趨勢線,你(nǐ)也可(kě)能會(huì)發現餅圖切片太多(duō)了(最多(duō)隻能用6片)。這些(xiē)微妙的調整将會(huì)帶來(lái)極大(dà)的改變。

網頁設計(jì)
二「對比」
可(kě)視(shì)化讓數(shù)據對比更直觀,但(dàn)是僅僅把兩組圖表緊挨着放在一起并不能達成這個(gè)目标,甚至更令人(rén)費解。(試想将32個(gè)不同的餅狀圖放在一起對比?No way!)
4. 加入零點基準線
盡管線性圖表不一定從零點開(kāi)始,但(dàn)如果圖表中含大(dà)量對比數(shù)據的話(huà),零點就很(hěn)有(yǒu)必要!相對來(lái)說,數(shù)據的小(xiǎo)幅波動是有(yǒu)意義的(比如股票(piào)市場(chǎng)的數(shù)據),那(nà)麽你(nǐ)就需要截斷一個(gè)範圍以展示它們的不同。
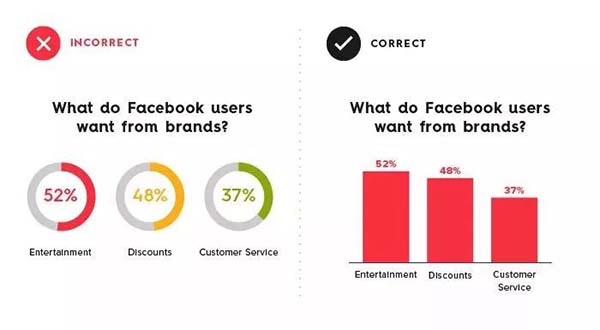
5. 選擇最高(gāo)效的可(kě)視(shì)化圖形
保持視(shì)覺的一緻性,讓讀者可(kě)以一眼辨别出,這意味着你(nǐ)可(kě)能要使用堆疊型柱狀圖、分組條形圖或者折線圖了。但(dàn)無論選擇哪種圖形,不要讓讀者費力去對比太多(duō)東西。
6. 注意擺放的位置
如果用兩個(gè)好看的堆疊型柱狀圖讓讀者去對比,但(dàn)如果它們相距甚遠,那(nà)就别談什麽對比了。
7. 講完整的故事
或許你(nǐ)第四季度的銷售額增長了30%,這是不是很(hěn)令人(rén)興奮?但(dàn)還(hái)有(yǒu)更令人(rén)興奮的!對比展示第一季度的數(shù)據,銷售額就有(yǒu)了100%的增長。

網頁設計(jì)
三「上(shàng)下文」
誠然,數(shù)據與數(shù)字相關,但(dàn)它通(tōng)常結合上(shàng)下文,一般是為(wèi)後文要點提供背景知識。但(dàn)在諸多(duō)數(shù)據可(kě)視(shì)化、信息圖表和(hé)電(diàn)子書(shū)中,我們看到的都是将數(shù)據可(kě)視(shì)化和(hé)上(shàng)下文對立起來(lái),而非結合使用。
8. 不要過度解釋
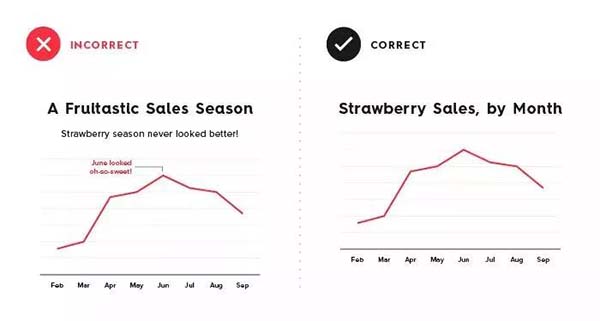
如果上(shàng)下文已經提到了某件事,副标題、标注、标題中不必重申一遍。
9. 讓圖表标題簡單扼要
沒必要用俏皮、啰嗦或雙關的語句。圖表上(shàng)方的描述性标題應簡明(míng)扼要,并與下方圖表直接相關。記住:關注那(nà)些(xiē)讓人(rén)快速理(lǐ)解的方式。
10. 善用标注
标注并非用來(lái)填充空(kōng)白的,而該用來(lái)強調相關信息或提供額外的背景知識。
11. 不要使用讓人(rén)分心的字體(tǐ)或元素
有(yǒu)時(shí)确實需要強調某一點,隻要用粗體(tǐ)或斜體(tǐ)文字即可(kě),無須同時(shí)使用二者。

網頁設計(jì)
四「顔色」
使用得(de)當,顔色是出色的工具。但(dàn)使用不當,不僅會(huì)讓讀者分心,甚至會(huì)産生(shēng)誤導。因此,請(qǐng)合理(lǐ)地使用顔色。
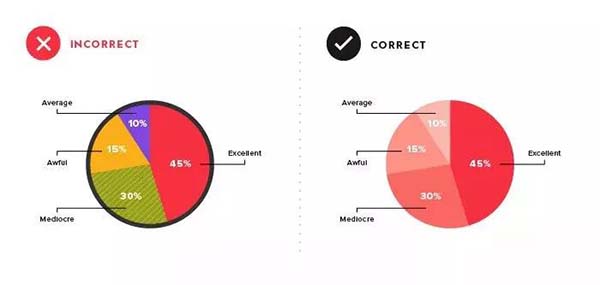
12. 使用一種顔色去表達相同類型的數(shù)據
如果條形圖展示了月銷售數(shù)據,那(nà)隻需一種顔色即可(kě)。如果要在一組圖表上(shàng)對比今年和(hé)去年的銷售數(shù)據,那(nà)麽可(kě)用不同顔色代表不同年份的數(shù)據。另外,還(hái)可(kě)使用一個(gè)強調色去突出重點數(shù)據。
13. 注意積極和(hé)消極數(shù)據的表達
不要用紅色表示積極數(shù)據或用綠色表達消極數(shù)據。這些(xiē)顔色關聯曆來(lái)很(hěn)強,它們早已在讀者心中打上(shàng)了标簽。
14. 确保顔色間(jiān)有(yǒu)足夠的對比
如果顔色過于相似(例如淺灰與更淺的灰),人(rén)們難以發現兩者間(jiān)的區(qū)别。相反,也要避免強烈的對比色,例如紅配綠或藍(lán)配黃。
15. 避免使用圖案
條紋和(hé)波點圖案聽(tīng)起來(lái)有(yǒu)趣,但(dàn)卻十分讓人(rén)分心。如果你(nǐ)想在地圖等地方加以區(qū)分,可(kě)使用不同飽和(hé)度的同色,而且要純色實線。
16. 使用恰當的顔色
當圖表中的某些(xiē)顔色比其他顔色更加突出時(shí),會(huì)給數(shù)據增加不必要的重要性。因此,應該使用陰影(yǐng)有(yǒu)區(qū)别的單色或相同光譜中的兩個(gè)類似色來(lái)區(qū)分強度。記住要用直覺以及色彩明(míng)暗去調整重要性。
17. 不要在一張圖上(shàng)使用6種以上(shàng)的顔色
看圖足矣。

網頁設計(jì)
五「标簽」
标簽可(kě)能會(huì)變成雷區(qū)。雖然讀者依靠标簽來(lái)解釋數(shù)據,但(dàn)是太多(duō)或太少(shǎo)都會(huì)産生(shēng)幹擾。
18. 保證一切都貼上(shàng)了标簽
确保所有(yǒu)需要的信息都有(yǒu)标簽——并且沒有(yǒu)重複或拼寫錯誤。
19. 确保标簽可(kě)見
所有(yǒu)标簽應清晰可(kě)見,并且對應的數(shù)據點都可(kě)以輕松識别。
20. 可(kě)以直接标記線條
如果可(kě)能,請(qǐng)在數(shù)據點中包含數(shù)據标簽。讀者可(kě)以快速識别線條和(hé)對應标簽,不必尋找圖例說明(míng)或類似的數(shù)值。
21. 不要過度标記
如果數(shù)據點的精确度對于故事講述很(hěn)重要,那(nà)麽請(qǐng)包含數(shù)據标簽以增強理(lǐ)解力。若并不重要,請(qǐng)忽略數(shù)據标簽。
22. 不要傾斜地放置标簽
如果在數(shù)據軸上(shàng)的标簽過于擁擠,請(qǐng)考慮删除軸上(shàng)的其他标簽,以使文本排布更舒服。

網頁設計(jì)
六「排序」
數(shù)據可(kě)視(shì)化旨在幫助理(lǐ)解,難以理(lǐ)解的随機模式讓人(rén)感到沮喪,并會(huì)破壞想傳達的內(nèi)容。
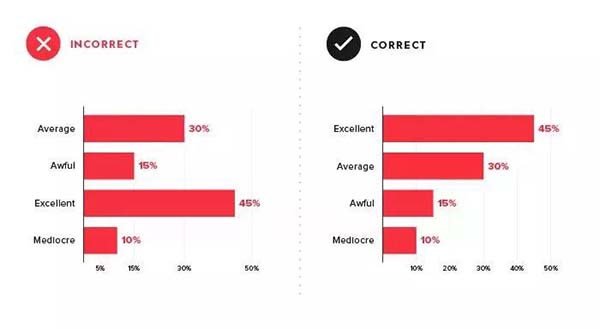
23. 直觀地排列數(shù)據
圖表應該有(yǒu)一個(gè)邏輯結構,可(kě)以将數(shù)據按照字母、順序或大(dà)小(xiǎo)類别排列。
24. 排序連貫
圖例的排序應和(hé)圖表中的順序保持一緻。
25. 排序均勻
在軸上(shàng)使用自然增量(0,5,10,15,20),而非不均勻的增量(0,3,5,16,50)。

網頁設計(jì)
(鄭重聲明(míng):本文版權歸原作(zuò)者Katy French所有(yǒu),轉載文章僅為(wèi)傳播更多(duō)信息之目的,如有(yǒu)侵權,請(qǐng)聯系我們删除;如作(zuò)者信息标記有(yǒu)誤,請(qǐng)聯系我們修改。)

18954481360